Unleash Your WordPress Website’s Potential: A Technical Optimization Guide
In today’s lightning-fast digital world, attention spans are shrinking and users demand instant gratification. That’s why WordPress optimization is crucial for any business or individual looking to thrive online. This guide will equip you with the knowledge and actionable steps to transform your WordPress website into a well-oiled machine that attracts, engages, and converts visitors.
Why Optimize Your WordPress Website?
Of course we have to begin with the “why.” If you wish to skip the section click here!
Optimizing your WordPress website is crucial for attracting and retaining visitors in today’s fast-paced digital world. By enhancing the user experience and aiming for a loading time under 3 seconds, you can keep users engaged and encourage them to return to your site.
Improving SEO Rankings: Optimizing your WordPress website helps search engines understand and index your content effectively, leading to higher visibility and better rankings in search results.
Mobile Responsiveness: With more people accessing the internet via mobile devices, optimizing your website for mobile responsiveness is essential for reaching and engaging a larger audience.
Conversion Optimization: By optimizing your WordPress website, you can streamline the user journey, improve call-to-action placements, and enhance overall conversion rates, ultimately driving more sales and leads.
Improved Site Speed: A well-optimized WordPress website ensures fast loading times, reducing bounce rates and providing a seamless browsing experience for your visitors.
Improved Search Engine Visibility: Search engines favor websites optimized for speed, usability, and valuable content. Higher rankings mean more organic traffic and better online visibility.
Step-by-Step Optimization Strategies
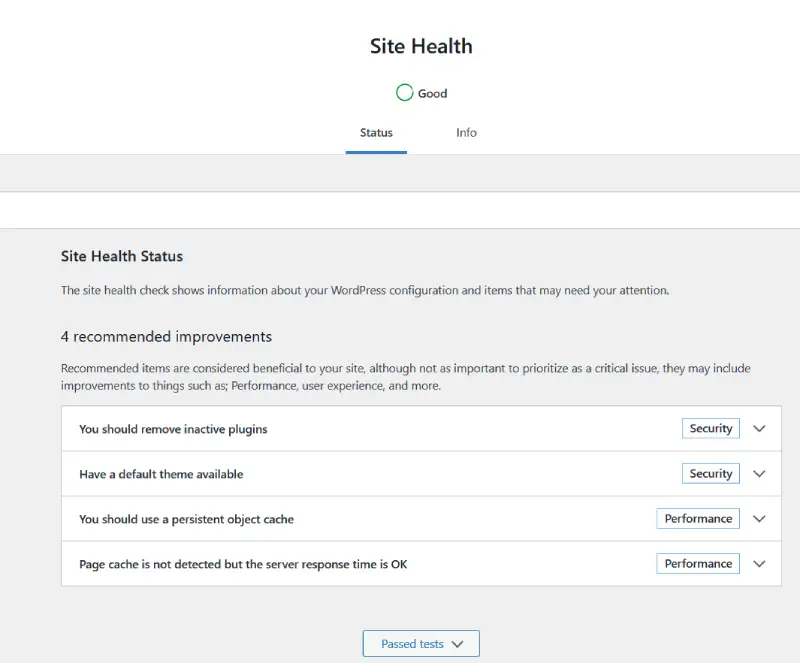
1. Analyze Your Website’s Performance
2. Boost Website Speed and Load Times
One of the most common causes of slow websites is large, improperly formatted images. Yes, images make your website interesting, but they need to have a purpose too! Else, they are slowing down your page loads for no reason. However, all is not lost. We can improve the images and ensure they require minimum resources.
Optimize images sizes and formats to boost your websites speed and load times. Your images should be the appropriate dimensions and compression. Utilizing efficient images formats like WEBP or PNG can help tremendously.
Optimize Images: Compress images without sacrificing quality using tools like EWWW Image Optimizer.
The next biggest cause of slow downs is the code that styles your site, CSS and JavaScript. While some of this code may be necessary for the functioning of your site most, if not all, can likely be minified and lazy loaded.
Minify Code: Tools like Autoptimize remove unnecessary spaces and comments from your CSS and JavaScript files, making them smaller and faster to load.
Lastly, ensuring a website is partially or totally loaded into memory prevents having to retrieve all of the repetitive information over and over though the processor. Keeping assets or entire pages loaded will speed up your website.
Implement Caching: Plugins like W3 Total Cache or WP Super Cache serve pre-generated versions of your website, significantly improving loading speed.
3. Optimize Website Content and Structure
Ensuring your content on your website it laid out in a meaningful manner will allow users to know where they need to look for the information they want or need. This will also help reduce unnecessary page loads. If a user can find everything they need on the current page, they don’t need to load into another thus preventing the possibility of loosing them to a slow loading page.
Structure for Clarity: Use clear headings, subheadings, and organize pages and posts into categories. Ensure your URLs are concise and SEO-friendly.
Internal Linking: Connect related content and guide visitors through your website using internal links.
4. Leverage SEO Tools and Plugins
There is nearly an unlimited number for tools and plugins you can use to help improve your websites speed. Some are better than others! For monitoring site performance I prefer external tools, for improving performance I prefer lite plugins.
Analytics Tools: Google Analytics and Google Search Console provide in-depth data on website traffic, user behavior, and search performance.
5. Test and Measure Results
Monitor Performance: Regularly check your website’s speed using tools like Google PageSpeed Insights or Experte for bulk page tests.
Aim for:

Conduct A/B Testing: Compare different versions of your website elements (layouts, calls to action, etc.) to see what is necessary and improves user experience. A masterfully created video that is perfectly optimized will still slow website performance…everything does. So ensure that video, or image, or animation improves the users experience and is necessary to communicate the message you want.
Track Key Metrics: Monitor bounce rate, average session duration, and conversion rates to measure the impact of your optimization efforts.
Remember: Optimization is an ongoing process. By regularly testing, analyzing, and implementing new strategies, you can ensure your WordPress website continues to thrive and deliver exceptional user experiences.
Optimizing Images and Content for Enhanced Performance
Images and content are the lifeblood of your website, but they can also be major contributors to slow loading times. Here’s how to optimize them for better performance:
Choose the Right Format:
JPEG:
JPEG, short for Joint Photographic Experts Group, is a widely used format for digital images. It utilizes a compression technique that reduces file size without significant loss in quality, making it a good choice for web use and digital photography. While JPEG excels in storing photos and similar images, it’s not suitable for graphics with sharp lines and text due to the compression process.
PNG:
PNG, or Portable Network Graphic, is a raster image format known for its lossless compression. Unlike JPEG, which sacrifices some quality for smaller file sizes, PNG preserves all image data, making it ideal for graphics with sharp lines, text, and logos. Additionally, PNG supports transparency, allowing for seamless integration with web pages and overlays. While PNG files tend to be larger than JPEGs, their superior quality and transparency capabilities make them invaluable for specific image needs.
WebP:
WebP, developed by Google, is a modern image format designed to replace older formats like JPEG, PNG, and GIF. It offers both lossy and lossless compression, meaning you can choose between smaller file sizes with some quality loss or retain all image data for larger files. WebP excels in both areas, providing images up to 26% smaller than PNGs and 25-34% smaller than JPEGs at comparable quality. Additionally, WebP supports animation and transparency, making it a versatile option for web images. While browser support is growing, some older browsers may not display WebP images.
Speed Up your WordPress Site Today
Schedule our done for you WordPress Optimization Service
Resize and compress Images:
Use an image editor or plugin to resize images to the exact dimensions needed on your website. Avoid uploading large, high-resolution images that will be displayed at a smaller size.
Utilize tools like Smush, EWWW Image Optimizer, or TinyPNG to compress images without noticeable quality loss. Aim for a 60-80% compression level for JPEGs and a 20-30% reduction for PNGs.
Lazy Loading:
Implement lazy loading to delay the loading of images below the fold until they are scrolled into view. This will improve the initial site load speed as images are only loaded once the user gets to them. This significantly improves the initial page load speed.
Mastering Google PageSpeed Insights for WordPress Optimization
Google PageSpeed Insights is a free tool offered by Google that analyzes your website’s performance on both mobile and desktop devices. It provides valuable insights and actionable recommendations to help you improve your website’s speed and user experience.
Understanding the PageSpeed Insights Report
When you enter your website URL into PageSpeed Insights, you’ll receive a report with two scores:
Field Data: This score reflects the actual loading speed of your website based on real-world user data.
Lab Data: This score is generated by Google simulating how your website loads in a controlled environment.
Both scores are important, but the Field Data score is generally considered more relevant, as it reflects the actual user experience.
PageSpeed Insights focuses on several key metrics:
First Contentful Paint (FCP): This metric measures the time it takes for the first content to appear on the screen. Aim for an FCP of under 1.8 seconds.
Largest Contentful Paint (LCP): This metric measures the time it takes for the largest visible element on the page to load. Aim for an LCP of under 2.5 seconds.
Cumulative Layout Shift (CLS): This metric measures the total amount of unexpected layout shift of content as the page loads. Aim for a CLS of under 0.1.
Interaction Network Delay (INP): This metric measures the time it takes for the browser to respond to user interaction. Aim for an INP of under 200ms.
Improve your website’s speed and boost its performance with these WordPress speed optimization tips. Take control of your site’s loading time and enhance user experience. Don’t miss out on potential customers due to slow loading speed. Optimize your website today and see the difference it can make. Don’t know where to start? Get a Free Optimization Audit now and unlock the full potential of your online presence.
Get Started
Free WordPress Optimization Audit
Book Now
Upgrade your website design today!